นี่คือบทความตัวอย่างสำหรับการจัดอบรม โดยจะมุ่งเน้นไปที่ด้านการทำความรู้จักกับเครื่องมือที่สามารถใช้งานได้ใน Elementor Pro เพื่อเป็นแนวทางสำหรับการสร้างบทความเพื่อการประชาสัมพันธ์หน่วยงาน หรือเมื่อมีประกาศสำคัญจากหน่วยงานที่ต้องการประชาสัมพันธ์สู่สาธารณะ โดยจะขอแนะนำเครื่องมือและการตั้งค่าต่างๆ ผ่านบทความตัวอย่างนี้

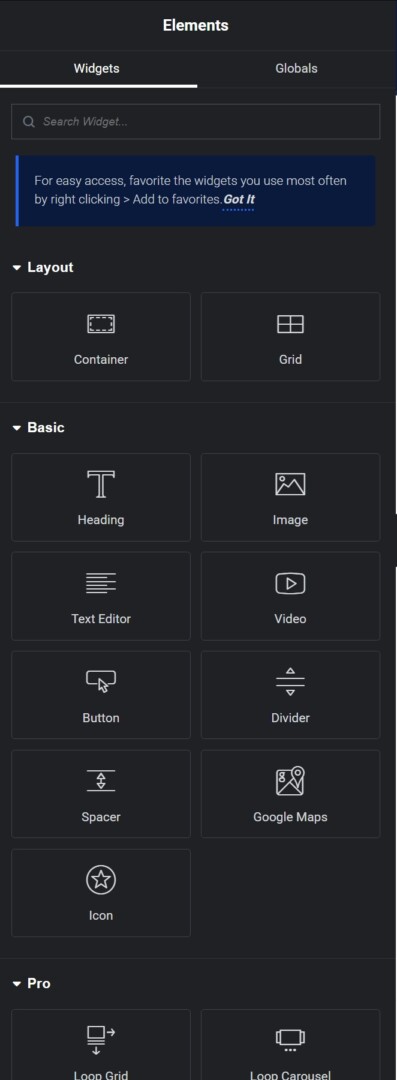
นี่คือแถบ “Elements” มีหน้าที่ในการรวบรวม เครื่องมือ หรือองค์ประกอบต่างๆ ในการสร้างบทความ โดยจะมีเครื่องมือที่สำคัญ และนิยมใช้ในการสร้างบทความจะมีดังต่อไปนี้
Layout
- Container คือกรอบของการจัดวางองค์ประกอบ โดยเน้นไปที่การจัดวางที่สามารถ กำหนดแนวทางการแสดงผล เช่น ต้องการให้เนื้อหาแสดงผลไปทางขวา หรือซ้าย
- Grid คือกรอบของการจัดวางองค์ประกอบที่เน้นการจัดวางแบบขนาดเท่ากัน มีระเบียบ สามารถกำหนดได้ชัดเจนว่าต้องการให้แสดงผลด้วยจำนวนกี่แถวและคอลัมน์
Basic
- Text Editor ใช้สำหรับการกรอกข้อความ โดยสามารถกำหนดลักษณะต่างๆของข้อความได้
- Image ใช้สำหรับการแทรกรูปภาพเข้าสู่บทความ โดยสามารถเลือกรูปภาพและขนาดที่ต้องการได้
- Video ใช้สำหรับแทรกวิดีโอโดยสามารถใส่ Links หรือจะเลือกจากอัปโหลดก็สามารถทำได้
Pro
- Gallery ใช้สำหรับการจัดวางรูปภาพที่เน้นความเป็นระเบียบ แต่ขนาดของรูปภาพไม่เท่ากัน หรือต้องการแสดงภาพที่มีความต่อเนื่องกัน
เมื่อต้องการเข้าถึงแถบ Elements สามารถเลือกได้ที่ ปุ่ม + บนมุมซ้ายบน
![]()
Container

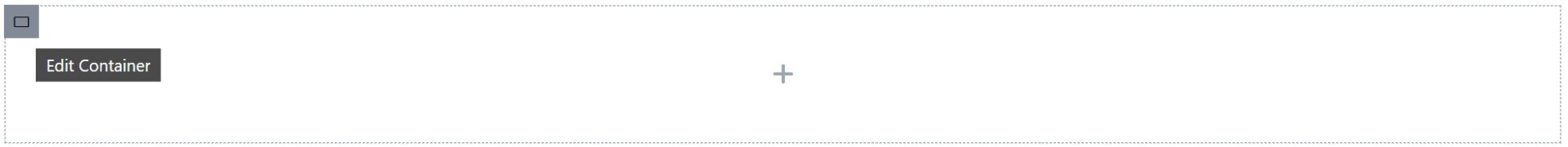
สามารถเพิ่มได้โดยการลากเครื่องมือ Container จากแถบ Elements มาวางยังพื้นที่ทำงาน สำหรับการแทรกรูปภาพ ข้อความ และวิดีโอสามารถทำได้โดยลากเครื่องมือดังกล่าวมาวางที่ Container หรือคลิกที่เครื่องหมาย + ใน Container เพื่อเลือกเครื่องมือที่ต้องการมาใส่ใน Container
การตั้งค่าของ Container

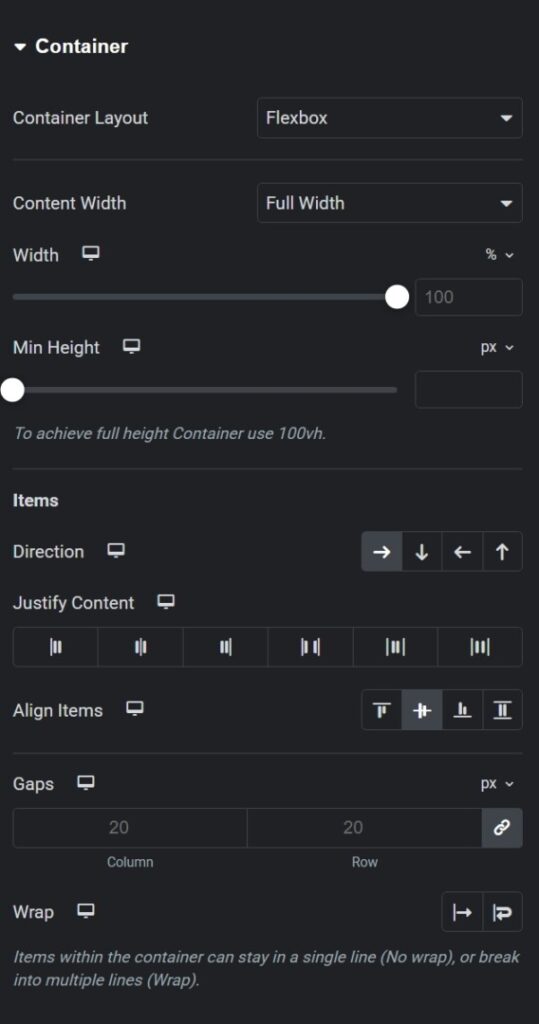
การตั้งค่า Container ประกอบด้วย
- รูปแบบของ Container (Container Layout) สามารถเลือกได้ว่าจะให้ Container แสดงผลแบบปกติ (Flexbox) หรือ รูปแบบตาราง (Grid)
- ขนาดของ Container (Container Width) สามารถปรับขนาดของ Container ได้โดยการกำหนดค่าของ ความกว้าง (Width) และ ความสูงขั้นต่ำ (Min Height)
- แนวทางการจัดวางเนื้อหา (Direction) สามารถเลือกได้ว่าจะให้การจัดวางเนื้อหาเป็นไปในแนวทางไหน และเริ่มต้นจากทางไหน
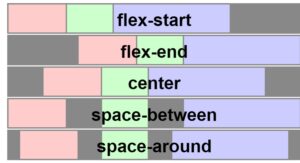
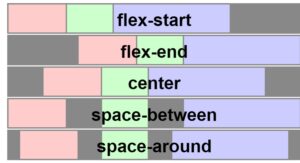
- การกระจายเนื้อหาตามทิศทางหลักของเนื้อหา (Justify Content) โดยการกระจายตัวของเนื้อหานั้นจะอ้างอิงจาก Direction ซึ่งแนวทางการจัดวางเนื้อหาเป็นไปตามภาพต่อไปนี้

- การกระจายเนื้อหาตามแนวตัดกับทิศทาง (Align Items) เช่น หากเลือก Direction ให้เนื้อหาแสดงผลไปทางขวา Align Items ก็จะเลือกการกระจายเนื้อหาตามแนวตั้ง ซึ่งจะตัดกับทิศทางของเนื้อหา
Grid

Grid เป็นการจัดรูปแบบของเครื่องมือในลักษณะตารางที่มีความเท่ากัน เหมาะสำหรับเนื้อหาที่มีอัตราส่วนใกล้เคียงกัน
สามารถเพิ่มได้โดยการลากเครื่องมือ Grid จากแถบ Elements มาวางยังพื้นที่ทำงาน สำหรับการแทรกรูปภาพ ข้อความ และวิดีโอสามารถทำได้โดยลากเครื่องมือดังกล่าวมาวางที่ Grid หรือคลิกที่เครื่องหมาย + ใน Container เพื่อเลือกเครื่องมือที่ต้องการมาใส่ใน Grid แต่ละช่อง
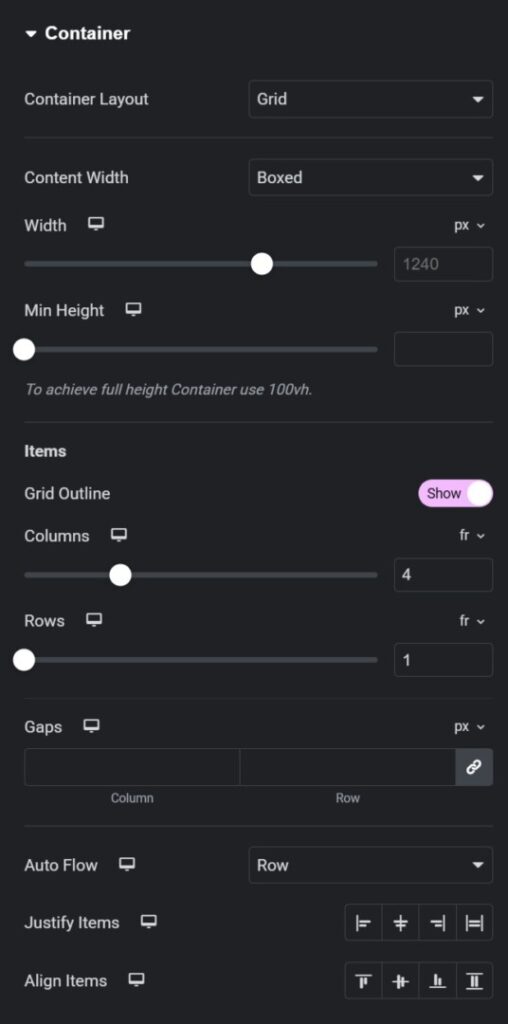
การตั้งค่าของ Grid

การตั้งค่า Container ประกอบด้วย
- รูปแบบของ Container (Container Layout) สามารถเลือกได้ว่าจะให้ Container แสดงผลแบบปกติ (Flexbox) หรือ รูปแบบตาราง (Grid)
- ขนาดของ Container (Container Width) สามารถปรับขนาดของ Container ได้โดยการกำหนดค่าของ ความกว้าง (Width) และ ความสูงขั้นต่ำ (Min Height)
- การเลือกจำนวนองค์ประกอบใน Grid (Items) เป็นการเลือกจำนวนองค์ประกอบที่จะแสดงใน Grid โดยจะนับตาม Columns คูณด้วย Rows
- Columns จำนวนองค์ประกอบที่อยากให้แสดงในแนวนอน
- Rows จำนวนองค์ประกอบที่อยากให้แสดงในแนวตั้ง
- การกระจายเนื้อหาตามทิศทางหลักของเนื้อหา (Justify Content) โดยการกระจายตัวของเนื้อหานั้นจะอ้างอิงจาก Direction ซึ่งแนวทางการจัดวางเนื้อหาเป็นไปตามภาพต่อไปนี้

- การกระจายเนื้อหาตามแนวตัดกับทิศทาง (Align Items) เช่น หากเลือก Direction ให้เนื้อหาแสดงผลไปทางขวา Align Items ก็จะเลือกการกระจายเนื้อหาตามแนวตั้ง ซึ่งจะตัดกับทิศทางของเนื้อหา
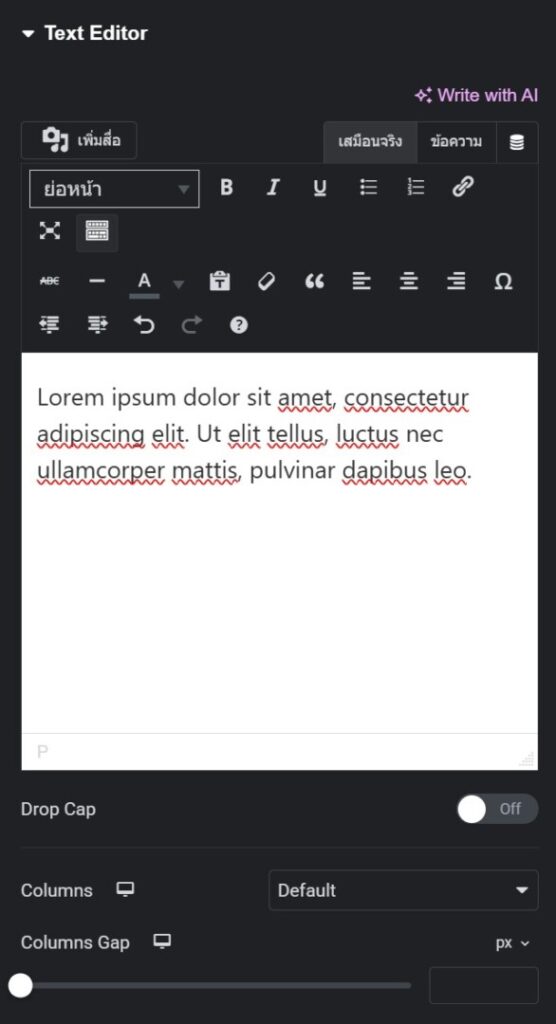
Text Editor

Text Editor เป็นเครื่องมือสำหรับการแทรกเนื้อหาที่มีลักษณะเป็นตัวอักษร (เนื้อความ) เข้าสู่หน้าเว็บไซต์ โดยสามารถพิมพ์เนื้อความที่กล่องข้อความโดยตรง และตั้งค่าเนื้อความได้ในภายหลัง สามารถจัดแนว การชิด การทำข้อความเป็นข้อๆ รวมถึงการแนบลิงค์ให้ข้อความ
การตั้งค่าของ Text Editor

การตั้งค่า Text Editor ประกอบด้วย
- เนื่องจาก Text Editor มีลักษณะการทำงานด้วยการกรอกข้อความ การตั้งค่าจึงอยู่ในส่วนการตกแต่งข้อความ และการจัดบรรทัด จึงไม่มีการตั้งค่าที่ซับซ้อน
Image

Image เป็นเครื่องมือสำหรับการแทรกเนื้อหาที่มีลักษณะเป็นรูปภาพ เข้าสู่หน้าเว็บไซต์ โดยสามารถเลือกรูปภาพที่ต้องการ ผ่านการอัปโหลด หรือเลือกรูปภาพที่มีอยู่แล้วบนเว็บไซต์
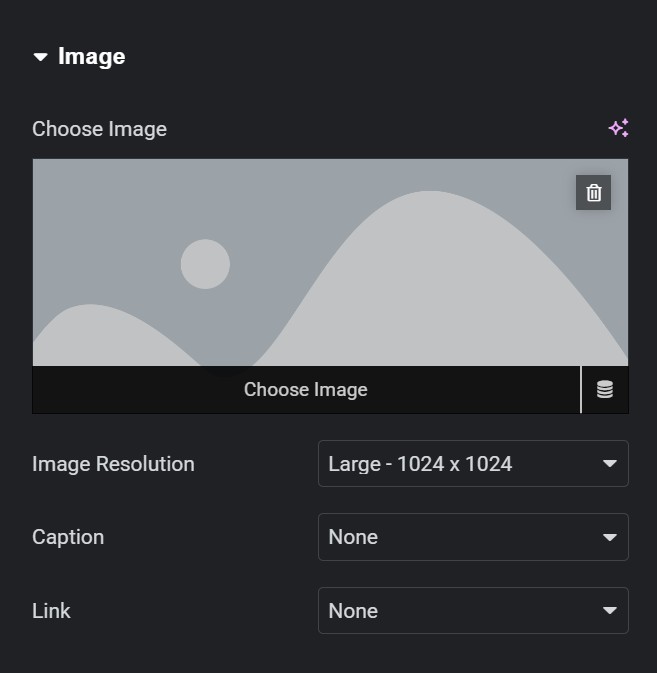
การตั้งค่าของ Image

การตั้งค่า Image ประกอบด้วย
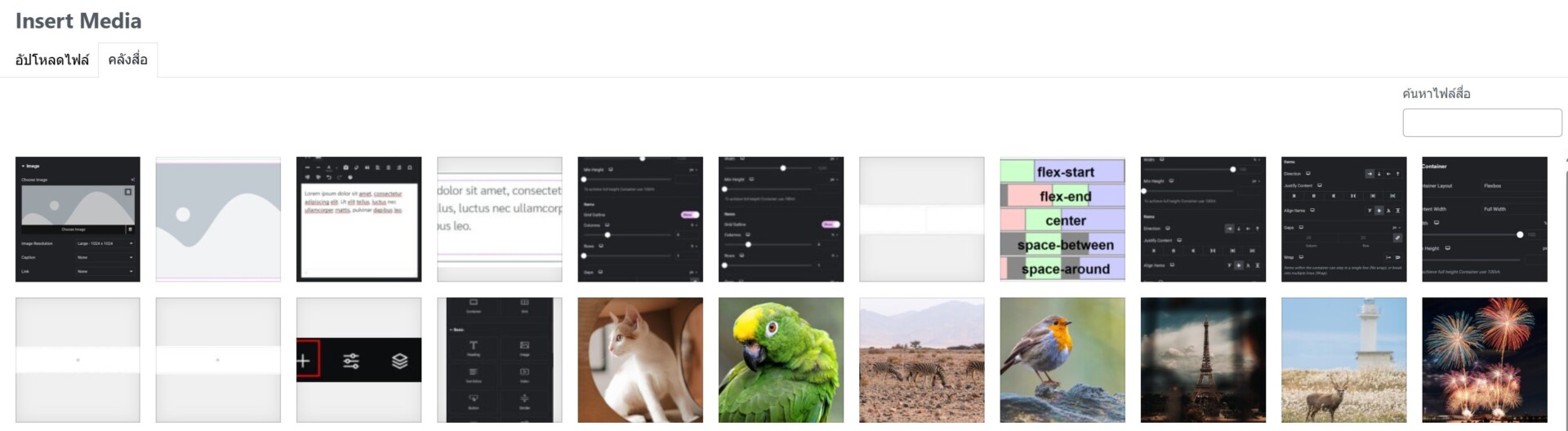
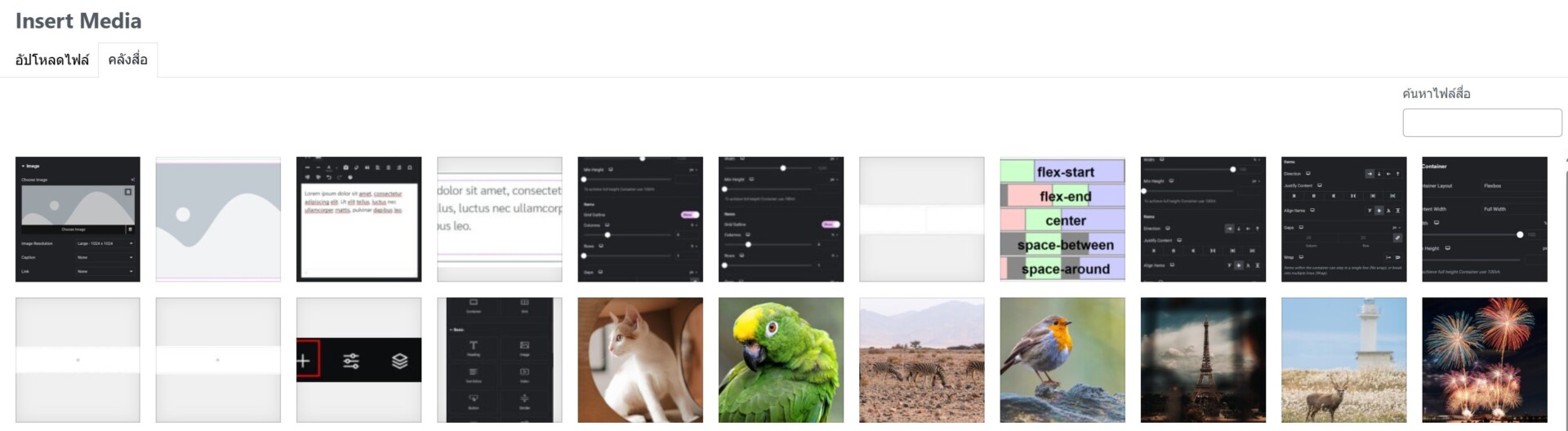
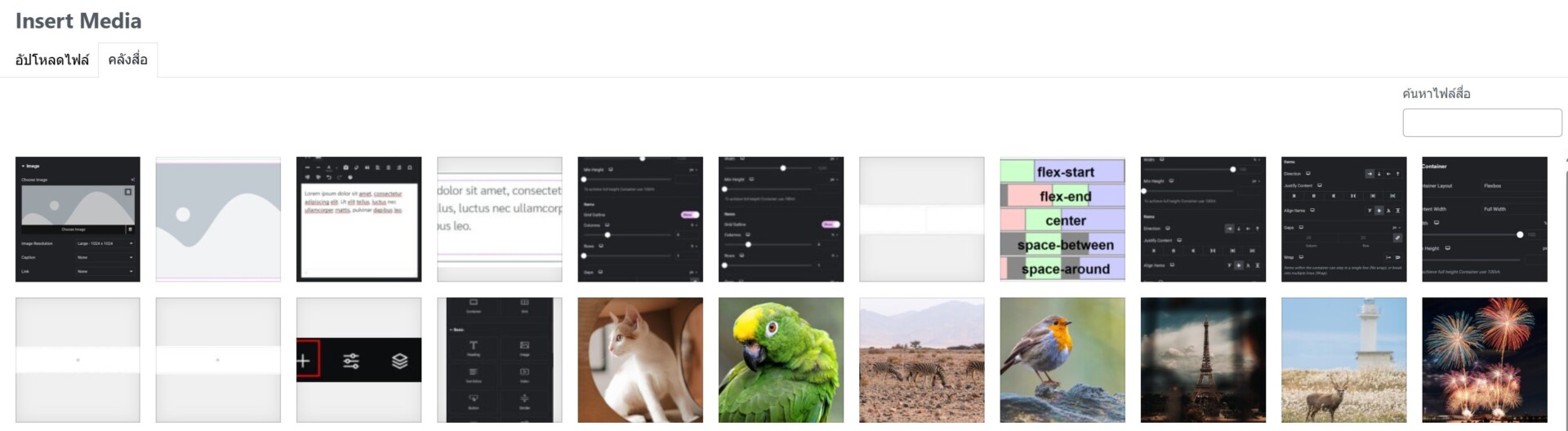
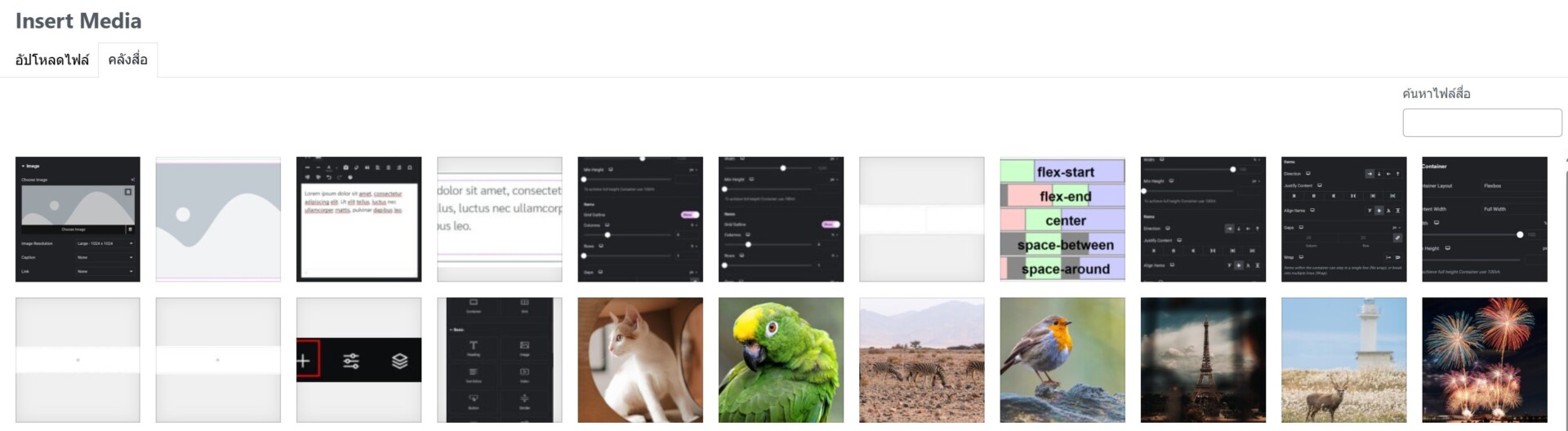
- Choose Image คือการเลือกรูปภาพที่ต้องการใช้งานโดยสามารถแทรกได้โดยการอัปโหลด หรือเลือกภาพที่มีอยู่แล้วบนเว็บไซต์

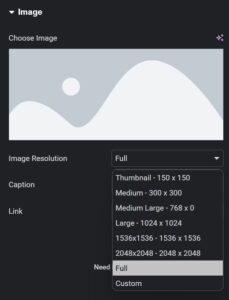
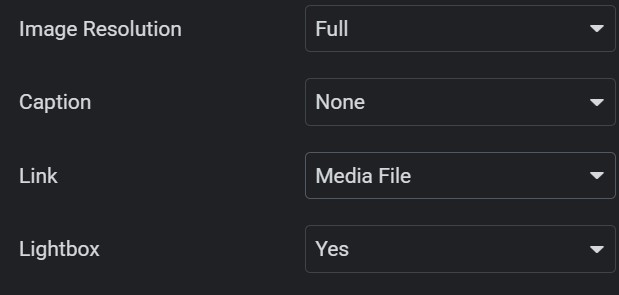
- Image Resolution คือการเลือกความละเอียดของรูปภาพที่ต้องการแสดงควรเลือกเป็น Full เพื่อแสดงรูปภาพที่มีความละเอียดสูงที่สุด

- Caption เป็นการเพิ่มคำอธิบายให้กับรูปภาพ โดยจะแสดงอยู่ใต้รูปภาพ
- Link เป็นการแนบ Link ให้กับรูปภาพ อีกทั้งยังสามารถทำให้แสดงรูปภาพขนาดใหญ่ได้โดยเลือกที่ Link -> Media File และจะแสดงการตั้งค่าเพิ่มว่า Lightbox ให้เลือก Yes

Video

Video เป็นเครื่องมือสำหรับการแทรกเนื้อหาที่มีลักษณะเป็นวิดีโอ เข้าสู่หน้าเว็บไซต์ โดยสามารถเลือกวิดีโอที่ต้องการ ผ่านการอัปโหลด หรือเลือกวิดีโอผ่าน Link จาก YouTube หรือแหล่งอื่นๆ
การตั้งค่าของ Video

การตั้งค่า Image ประกอบด้วย
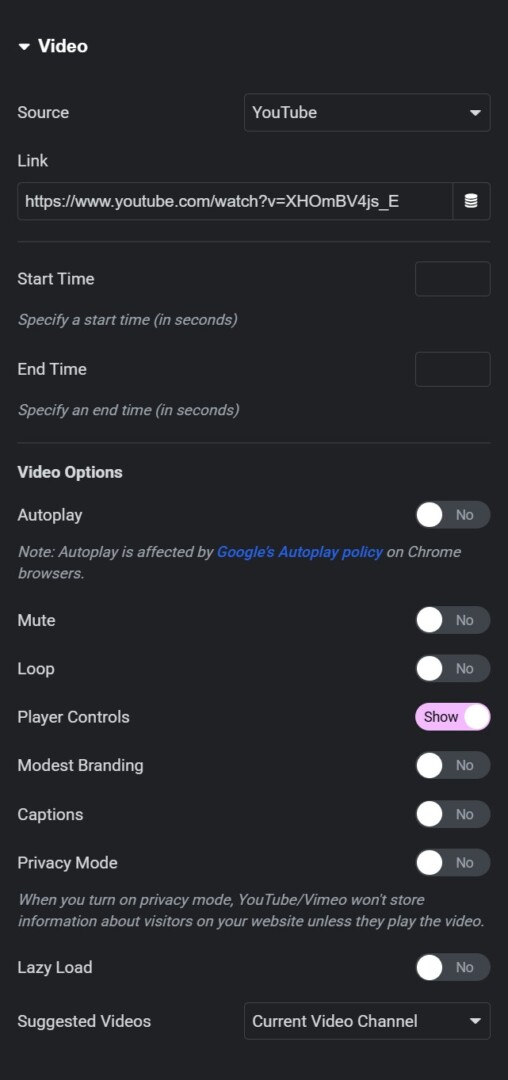
- Sorce คือแหล่งที่มาของวิดีโอ โดยสามารถเลือกได้จากการอัปโหลดวิดีโอด้วยตนเอง (Self Hosted) หรือวิดีโอจาก YouTube ผ่านการวางลิงค์ของวิดีโอ
- Link คือการเลือกวิดีโอที่นำมาแสดงโดยสามารถนำลิงค์จาก YouTube มาวางที่ช่อง Link เพื่อเลือกวิดีโอที่ต้องการ
- Start Time และ End Time เลือกช่วงเวลาที่จะเริ่มเล่นและสิ้นสุดของวิดีโอ
- Video Option เป็นการกำหนดค่าการทำงานต่างๆ ของวิดีโอ โดยมีรายละเอียดดังต่อไปนี้
- Autoplay เริ่มวิดีโออัตโนมัติ เมื่อมีการเข้าสู่หน้าเว็บไซต์
- Mute ปิดเสียงของวิดีโอที่นำมาแสดง
- Loop เลือกให้วิดีโอเล่นวนไปเรื่อยๆ
- Player Controls เลือกเพื่อแสดงแถบการควบคุมวิดีโอให้แก่ผู้ใช้งาน
Gallery
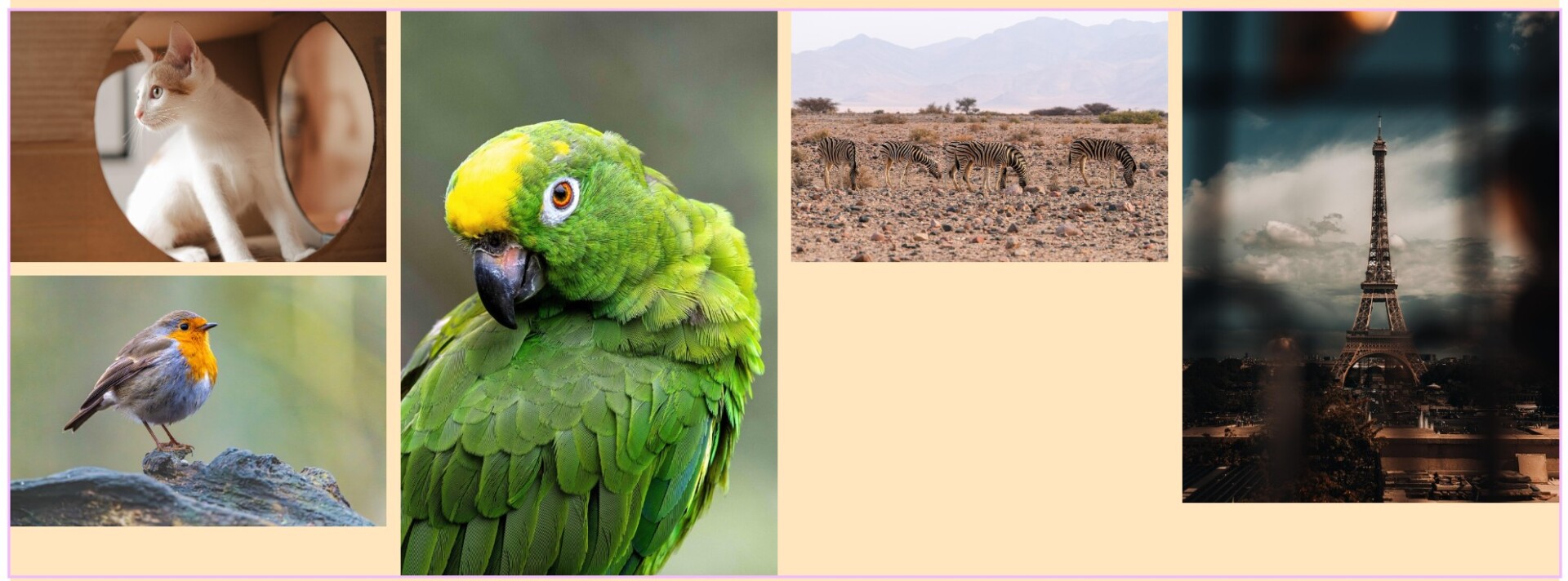
Gallery เป็นเครื่องมือสำหรับการแทรกเนื้อหาที่มีลักษณะเป็นรูปภาพ (หลายรูปภาพ) เข้าสู่หน้าเว็บไซต์ โดยสามารถเลือกรูปภาพที่ต้องการ ผ่านการอัปโหลด หรือเลือกรูปภาพที่มีอยู่แล้วบนเว็บไซต์ ซึ่งการวางภาพในรูปแบบ Gallery จะมีข้อดีในการสามารถจัดลำดับรูปภาพ และรับชมภาพที่มีความต่อเนื่อง
ชนิดของ Gallery
Grid
มีลักษณะคือ ทุกภาพถูกบีบให้มีขนาดเท่ากัน เหมาะกับภาพที่มีอัตราส่วนเท่ากัน

Justified
มีลักษณะคือ ทุกแถวจะถูกขยายให้เต็มความกว้าง โดยที่ภาพจะถูกปรับขนาดให้อยู่ในแถวเดียวกัน ความสูงของแถวเท่ากัน แต่ความกว้างของภาพปรับตามอัตราส่วน เหมาะกับภาพที่มีอัตราส่วนแตกต่างกัน เช่น ภาพแนวตั้งและภาพแนวนอน

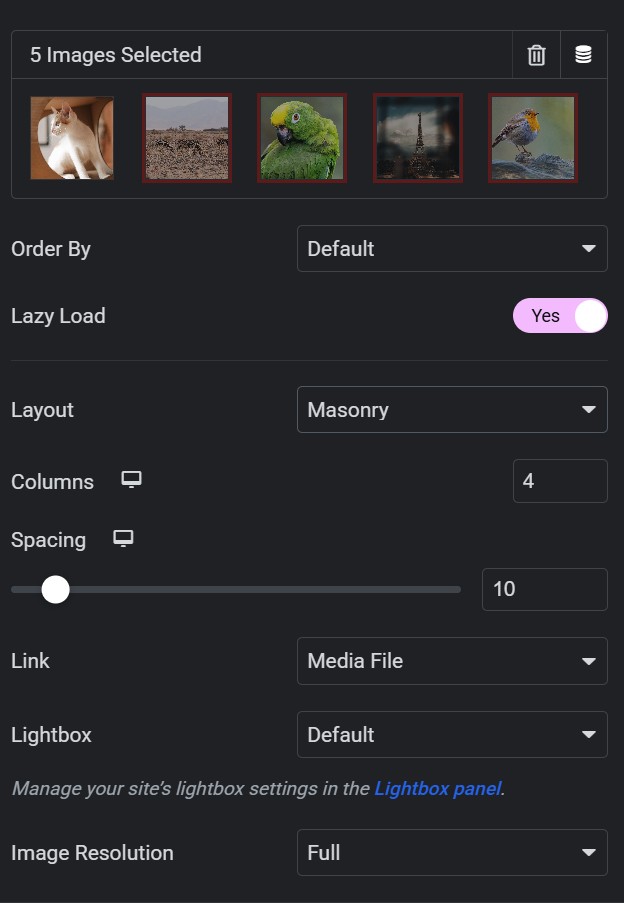
Masonry
มีลักษณะคือ ไม่จำกัดความสูงของแต่ละภาพ แสดงภาพที่มีอัตราส่วนแตกต่างกัน ภาพเรียงต่อกันแบบอิสระ ทำให้ดูเป็นธรรมชาติ เหมาะกับภาพที่ไม่มีการเรียงลำดับ เน้นการจัดแสดงที่มีความสวยงาม และเป็นธรรมชาติ

การตั้งค่าในแต่ละชนิดของ Gallery

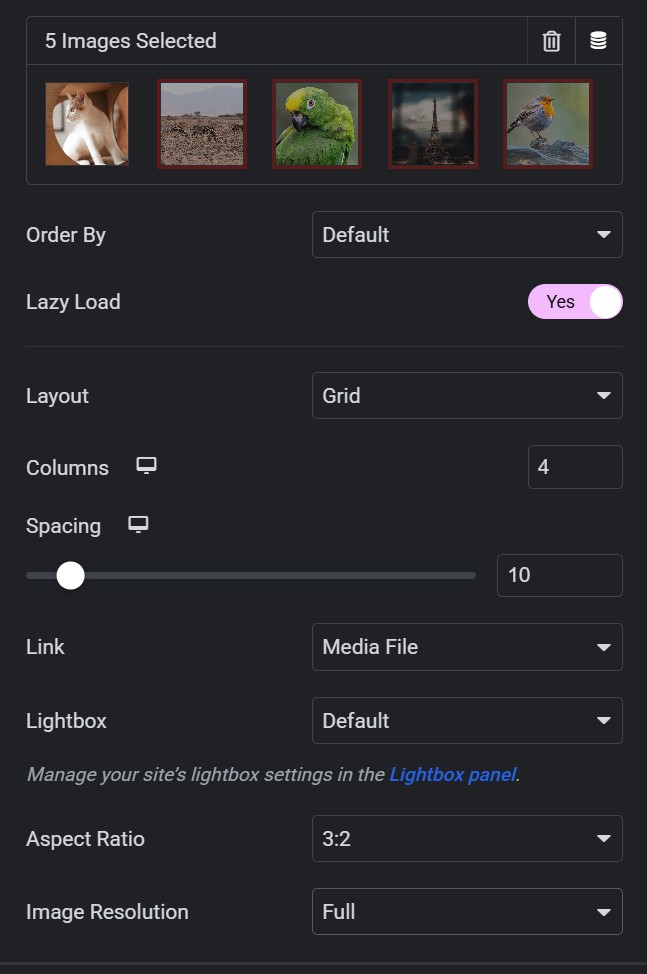
Grid
- Choose Image คือการเลือกรูปภาพที่ต้องการใช้งานโดยจัดลำดับของรูปภาพที่จะแสดงบน Gallery ได้

- Columns คือการเลือกจำนวนภาพที่จะแสดงในแนวนอนของ Gallery
- Spacing เป็นการปรับระยะความห่างของรูปภาพแต่ละรูป
- Link เป็นการแนบ Link ให้กับรูปภาพ อีกทั้งยังสามารถทำให้แสดงรูปภาพขนาดใหญ่ได้โดยเลือกที่ Link -> Media File และจะแสดงการตั้งค่าเพิ่มว่า Lightbox ให้เลือก Yes
- Aspect Ratio เป็นการเลือกอัตราส่วนภาพที่จะแสดงใน Gallery เช่น 4:3 16:9 3:2 เป็นต้น
- Image Resolution คือการเลือกความละเอียดของรูปภาพที่ต้องการแสดงควรเลือกเป็น Full เพื่อแสดงรูปภาพที่มีความละเอียดสูงที่สุด

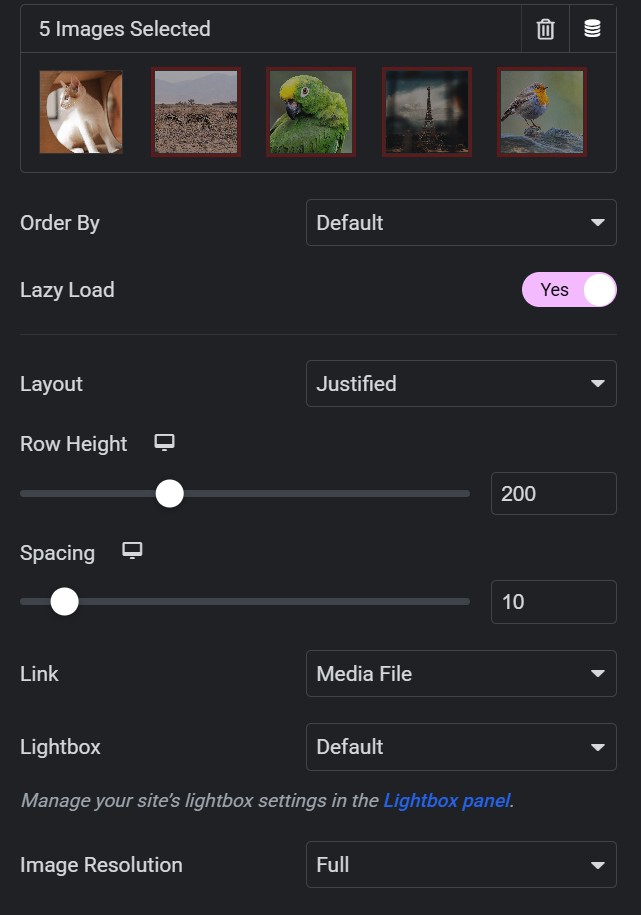
Justified
- Choose Image คือการเลือกรูปภาพที่ต้องการใช้งานโดยจัดลำดับของรูปภาพที่จะแสดงบน Gallery ได้

- Row Height คือการปรับความสูงของ Gallery โดยต้องตั้งค่าความสูงให้เหมาะสมในแต่ละอุปกรณ์
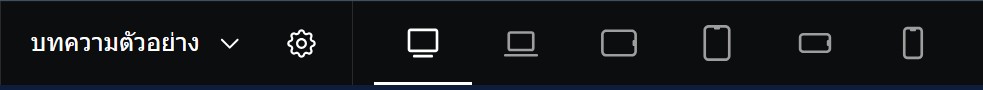
- วิธีการปรับขนาดในแต่ละอุปกรณ์

- ที่ด้านบนของหน้าต่างการทำงานจะแสดงอุปกรณ์ต่างๆ โดยสามารถเลือกอุปกรณ์อื่นๆและกรอกค่า Row Height ที่ต้องการ
- Desktop (คอมพิวเตอร์)ไม่ควรมีขนาดเกิน 380-400
- Laptop (โน๊ตบุ๊ค) ไม่ควรมีขนาดเกิน 350-380
- Tablet Landscape (แท็บเล็ตแนวนอน) ไม่ควรมีขนาดเกิน 250-280
- Tablet Portrait (แท็บเล็ตแนวตั้ง) ไม่ควรมีขนาดเกิน 230-250
- Mobile Landscape (โทรศัพท์แนวนอน) จะมีข้อผิดพลาดในการแสดงผลระหว่างการสร้าง แต่สามารถแสดงได้ในหน้าเว็บไซต์จริง โดยไม่ควรมีขนาดเกิน 180-200
- Mobile Portrait (โทรศัพท์แนวตั้ง) ไม่ควรมีขนาดเกิน 150-180
- ที่ด้านบนของหน้าต่างการทำงานจะแสดงอุปกรณ์ต่างๆ โดยสามารถเลือกอุปกรณ์อื่นๆและกรอกค่า Row Height ที่ต้องการ
- Spacing เป็นการปรับระยะความห่างของรูปภาพแต่ละรูป
- Link เป็นการแนบ Link ให้กับรูปภาพ อีกทั้งยังสามารถทำให้แสดงรูปภาพขนาดใหญ่ได้โดยเลือกที่ Link -> Media File และจะแสดงการตั้งค่าเพิ่มว่า Lightbox ให้เลือก Yes
- Aspect Ratio เป็นการเลือกอัตราส่วนภาพที่จะแสดงใน Gallery เช่น 4:3 16:9 3:2 เป็นต้น
- Image Resolution คือการเลือกความละเอียดของรูปภาพที่ต้องการแสดงควรเลือกเป็น Full เพื่อแสดงรูปภาพที่มีความละเอียดสูงที่สุด

Masonry
- Choose Image คือการเลือกรูปภาพที่ต้องการใช้งานโดยจัดลำดับของรูปภาพที่จะแสดงบน Gallery ได้

- Columns คือการเลือกจำนวนภาพที่จะแสดงในแนวนอนของ Gallery
- Spacing เป็นการปรับระยะความห่างของรูปภาพแต่ละรูป
- Link เป็นการแนบ Link ให้กับรูปภาพ อีกทั้งยังสามารถทำให้แสดงรูปภาพขนาดใหญ่ได้โดยเลือกที่ Link -> Media File และจะแสดงการตั้งค่าเพิ่มว่า Lightbox ให้เลือก Yes
- Aspect Ratio เป็นการเลือกอัตราส่วนภาพที่จะแสดงใน Gallery เช่น 4:3 16:9 3:2 เป็นต้น
- Image Resolution คือการเลือกความละเอียดของรูปภาพที่ต้องการแสดงควรเลือกเป็น Full เพื่อแสดงรูปภาพที่มีความละเอียดสูงที่สุด




